How to Create Hero Images with Beaver Builder

This is a guide to creating a hero image on a WordPress site using the Beaver Builder plugin.
What a Hero Image Is
Hero images (and hero sections more broadly) are the large, “full-bleed” sections you see at the top of many website homepages and landing pages. They usually include a call-to-action that directs the user’s attention to the most desired action—”Hire Me,” “Get Quote,” and so on.
These “hero sections” get users’ attention, and concentrate their initial attention on the action you most wish them to take. They’re also wonderfully visual, and they give a—well, a heroic feel to your site and what it’s about.
How Beaver Builder Can Help with Hero Images
Beaver Builder is the hands-down best page builder in WordPress. Page builders are drag-and-drop tools that let you define layouts—complex ways that pages like your homepage or landing pages should look. In other words, page builders are built exactly for the kind of design work that creating a hero image for your WordPress site entails, and Beaver Builder is your best choice for page builder.
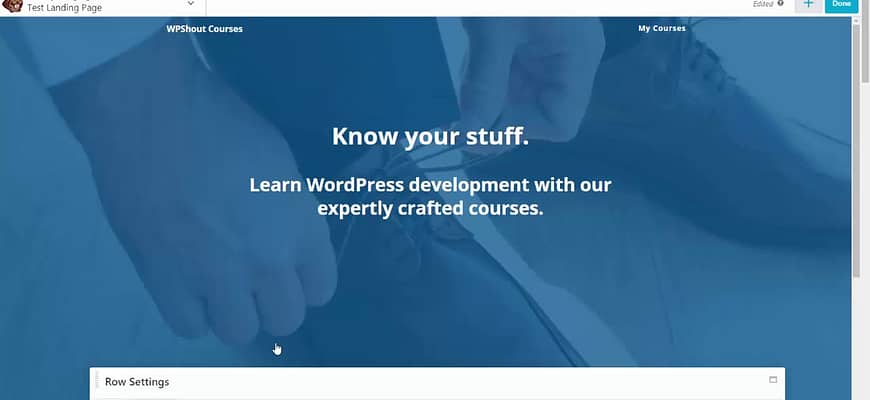
Building hero images and hero sections in Beaver Builder is really a function of knowing how to use both Beaver Builder Rows and Modules. Here’s the video guide:
And here’s a text summary:
How to Make Hero Images in WordPress with Beaver Builder
- Work on a page template that lets you edit all the way to the edge of the screen. (If you don’t have one available, we’ll put together a future guide for finding or creating these page templates, so stay tuned.)
- Create a “Full-Width” Beaver Builder Row. Make sure the row has no outer margins.
- Give the row a background: image, video, and so on. You can also overlay semitransparent colors onto the background media.
- Give the row top and bottom padding to get the height you’re looking for. You will likely want to set separate padding amounts for desktop, tablet, and mobile.
- Create a Beaver Builder Module within the row. Its height and padding will also help control the height of the hero image. You can use a combination of the Header, Text, and Button modules for most hero images.
Enjoy the video, and if you haven’t yet, check out Beaver Builder! It’s quite simply the best page builder in WordPress.
More Resources to Get You Building in WordPress
If you want to learn more, here are some great resources to get you going:
My full Beaver Builder review:
My comparison review of the most popular WordPress page builders:
WordPress Page Builders, Reviewed: Beaver Builder, Divi Builder, WPBakery Page Builder, Elementor
My guide to building a WordPress site without code (yes, it has a hero image!):
We’re also happy to chat and field your questions in our Facebook group.

It’s wasn’t obvious to me that clicking on the screen type icon would switch the margin and padding settings. Super helpful. Thank you!
Hey Fred! You’re absolutely right. I’ve tried several page builders and by so far, the one from Beaver Builder is the best option for WordPress at the present moment. Robby & the crew did an excellent job with it. 🙂